I just discovered this awesome technique of taking full page screenshot of any webpage of any Width and Height (regardless of your display screen size) using Firefox in Mobile View or Responsive Design Mode (official name).
Here is how to do it:
- Open the URL of the webpage you want take screenshot
- Turn on Mobile View or Responsive Design Mode (by pressing Ctrl + Shift + M)
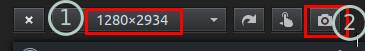
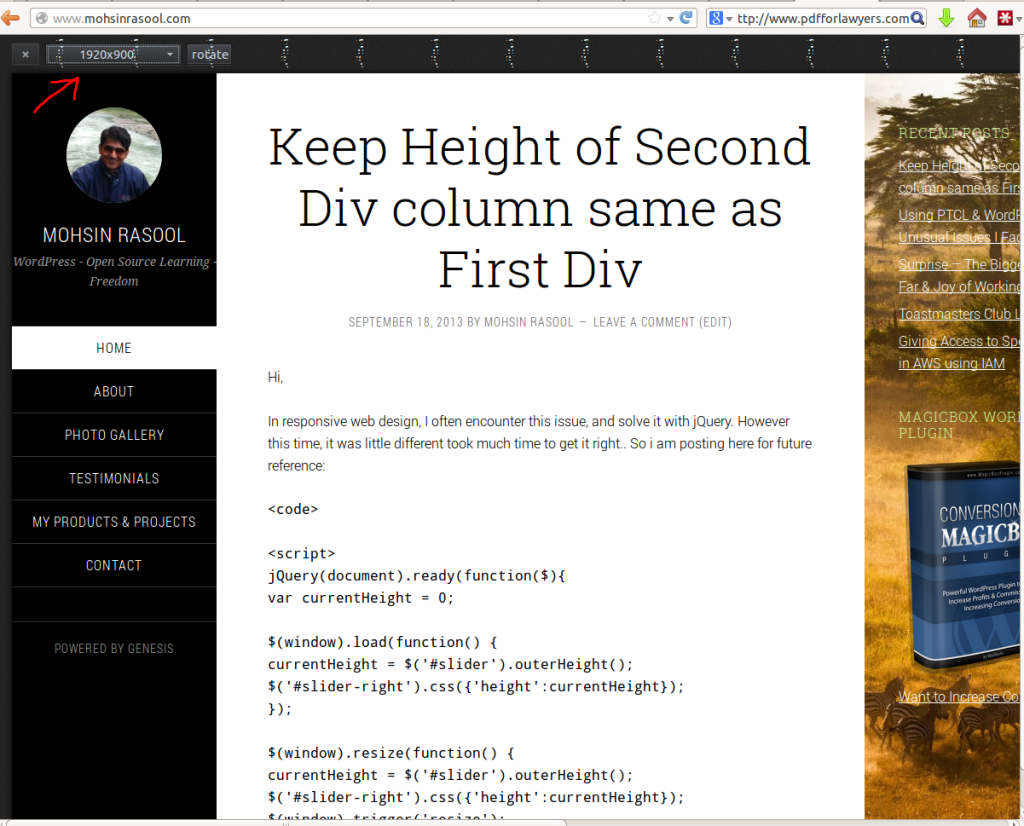
- Edit the Width and Heights to your desired dimensions , just double click the area (highlighted and numbered-1 in screenshot below) where it lists current width and height and enter your own, and then click somewhere on the page to let it take effect.
- You are ready, hit the Screenshot/Camera Button (highlighted as #2 in screenshot below) and you will have your screenshot ready to be downloaded or automatically downloaded to your downloads.